There's Bad Rendering, and There's Atrocity
14 January 2015
So, having admittedly not gotten the memo about transparent PNG graphics on Kindles, I tossed a transparent PNG into my Scrivener project.
And compiled for Kindle, which meant massaging the whole thing through Kindlegen.
Et voila.

What. The Actual. Fuck.
Compare with the PNG I added to the project:

I can kind of see what it’s doing: it’s creating a non-transparent background out of the nearest adjacent colors.
Transparent GIF: Also Nope
I thought, “Haha, well, there’s always GIF, right?”
Nope. Transparent GIF renders with a black background. Which, since I read with a black background, I thought I’d won the internet at first. Then I switched to a white background. Oops.
So What Are Your Options, Then?
JPEG, which has no transparent background, is probably your best bet if you want to stick with images. Generally, a JPEG file will be smaller than a PNG anyway.
Catch is, most e-reader apps offer: white background, black background, and some ivory background. There is no standardization, however. One app’s white may not be another’s.
So my recommendation for that would be to look at using a background color that permits high contrast (for the non-color e-ink devices) but still looks good on white, black, and sepia. A pale warm grey, for example.
Your other option is not to use an image at all for Kindles.
But If I Don’t Use an Image on Kindles….
Yes, that’s exactly right. Your compile process will be more complicated.
So let’s look at the workaround for, say, an image title on the book’s title page.
- Duplicate your front matter folder (or document; some people put most of the typical front matter at the back).
- Edit the Title so that the non-Kindle version uses an image. (Yes, you could also make a different image for Kindle, that works too.)
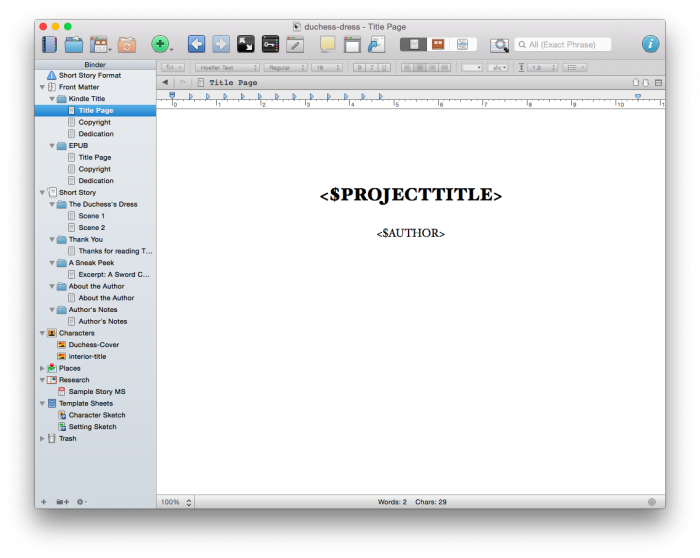
EPUB Title Page
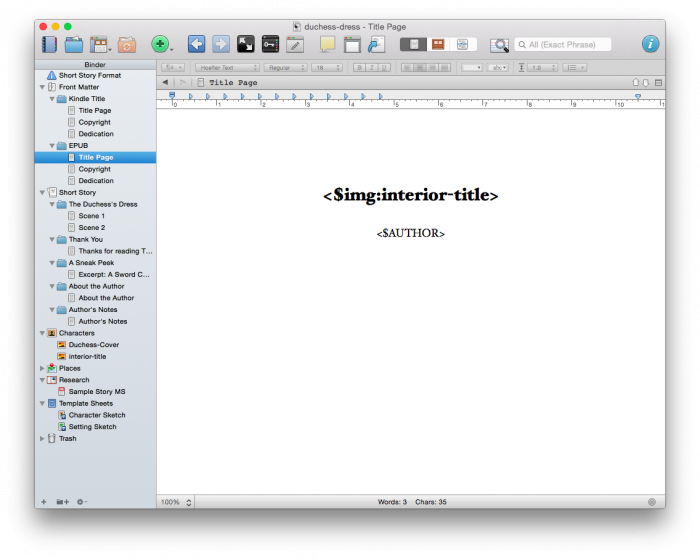
Kindle Title Page
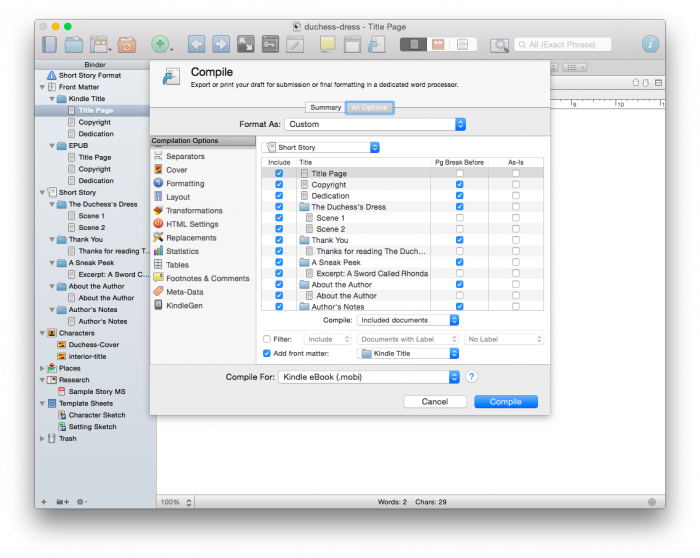
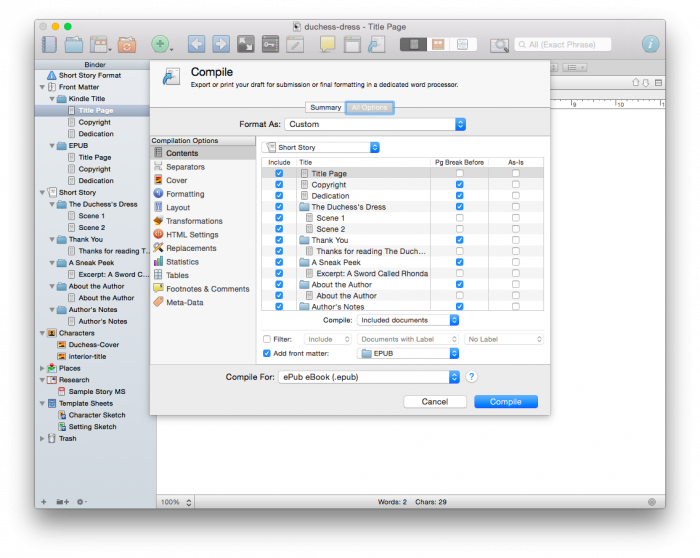
Compilation Step
For Kindle, select the Kindle frontmatter folder:

And for EPUB, the EPUB frontmatter folder:

But…Complicated!
In an ideal world, you’d have a backmatter folder for each different market, too, but I’ll go into that at a later time.
One More Tip
If you keep the names of certain files the same across multiple projects, e.g., your interior title pics always have the same filenames, then you can save those compile settings once and use them across multiple projects.
Not so complicated after all, right?